Circuitjs --一款 web 在线电路模拟器应用简介
Circuitjs 是一款 web 在线电路模拟器, 可在浏览器上模拟仿真 模拟 或 数字 的电路, 无需本地安装软件, 生成的电路也可以保存下来, 以及在线便捷地分享.
访问地址
我部署的一个版本: https://cc.xiaogd.net
此版本的特色是界面翻译成中文时尽量保留了英文, 因此在某些地方显示时可能有点拥挤, 除此之外, 与其它纯英文或纯中文的版本功能上并无差别.
使用简介
点击前述地址打开首页:

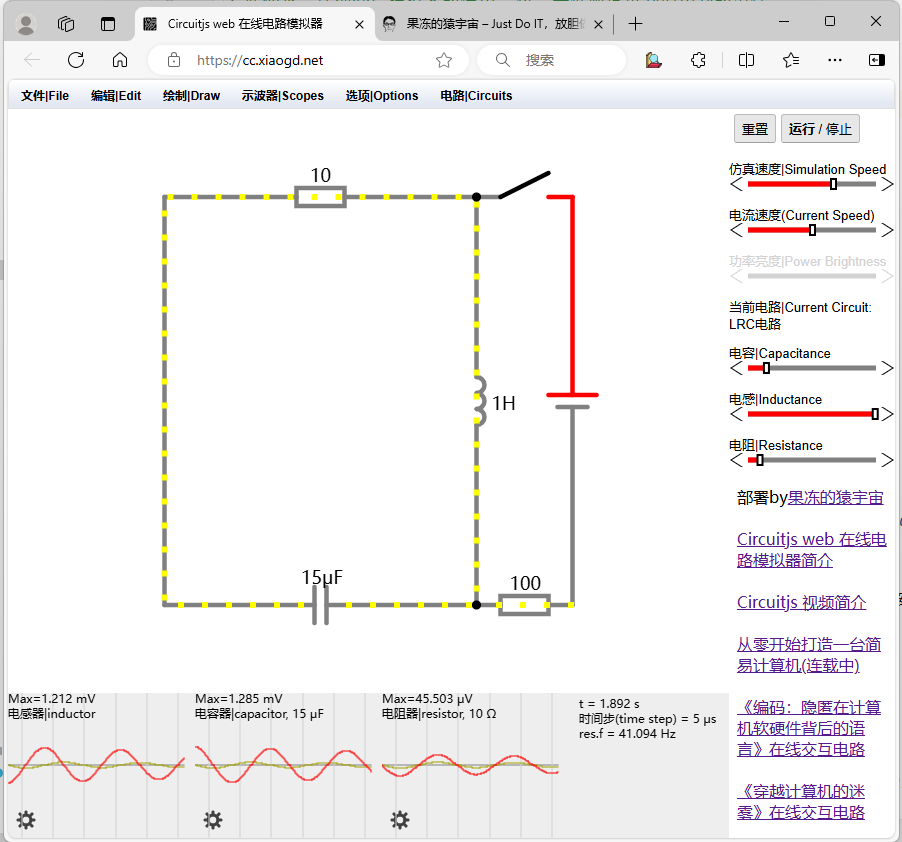
默认是一个 LRC 示例电路.
另一个数字电路示例:
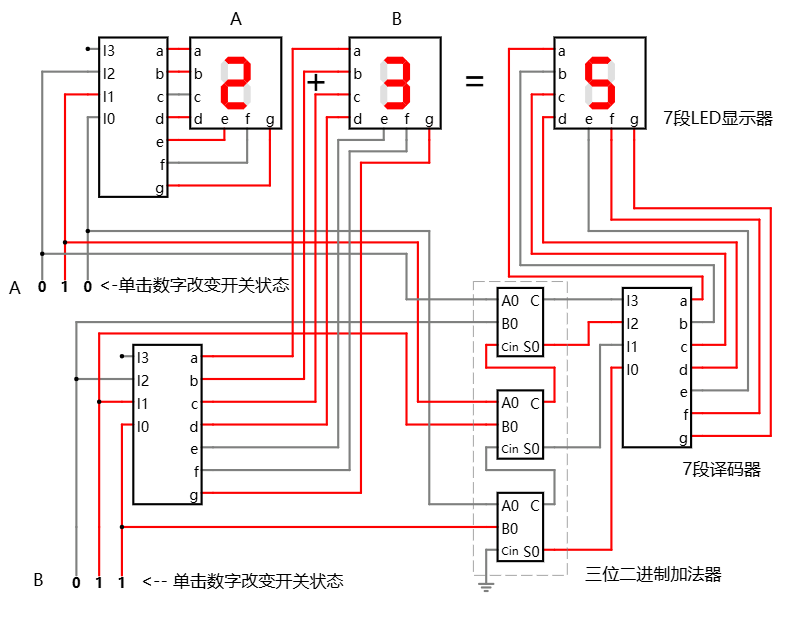
另一个数字电路的示例:
三位(3 bit)二进制加法在线交互操作链接
效果如下:

创建新的空白电路
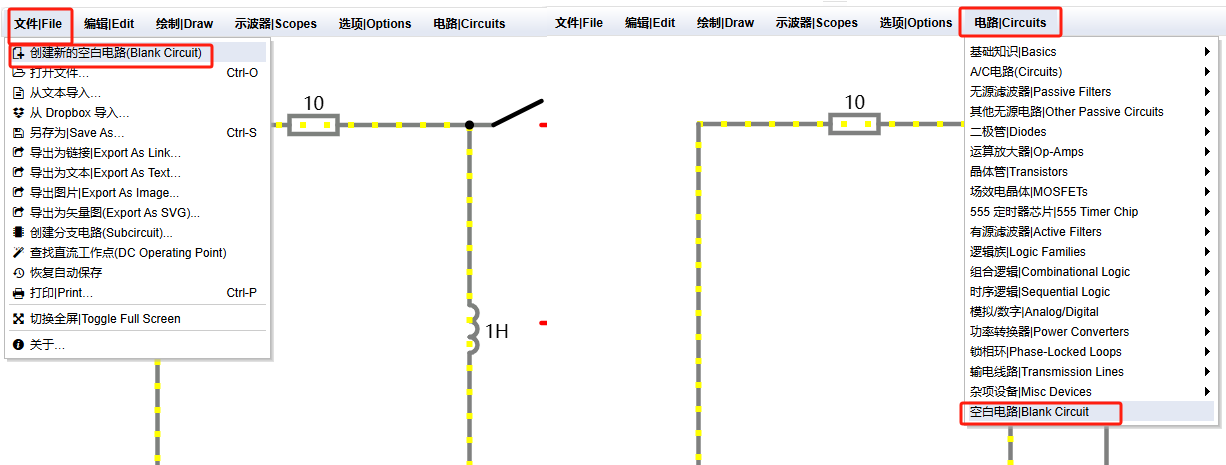
默认示例电路只为演示, 要创建自己的电路, 点击菜单 文件--创建新的空白电路 或是 电路--空白的电路 打开一个新的空白电路.

通过选中全部组件后按
Delete键也能清空.
添加组件
清空默认的示例电路后, 可以通过菜单 绘制 添加自己想要的组件.
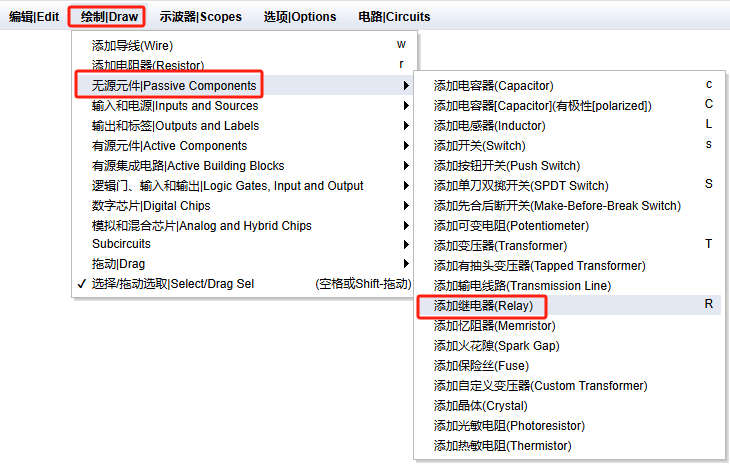
以添加一个继电器为例, 点击菜单 绘制--无源元件--添加继电器 进入添加状态, 鼠标变为十字光标 "+" 形状:

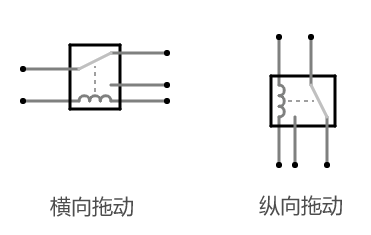
在空白处按住鼠标左键不放拖动鼠标, 即可添加一个继电器:

横向拖动则放置一个横向排列的继电器, 纵向拖动绘制纵向排列的.
注意: 根据自己所需的组件宽度和高度决定释放的时机. 后续可以再度调整宽度或高度.
连续添加组件
进入添加状态后, 默认是连续添加.
添加一个组件后, 鼠标仍处在十字光标 "+" 形状, 可继续拖动以添加更多.
退出添加状态
按 Esc 键退出添加状态, 光标回到默认箭头状态(选择组件状态)
快捷键
对于常用组件, 系统默认添加了快捷键.
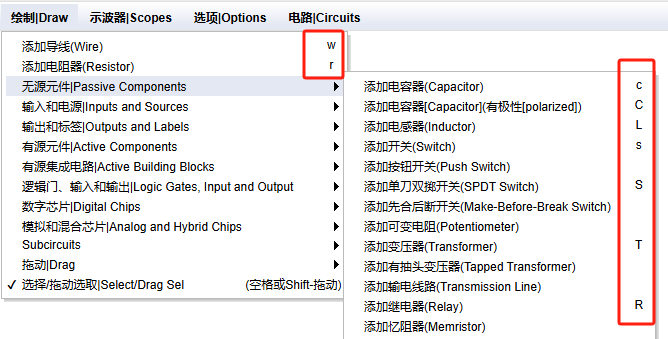
点开绘制菜单时, 位于菜单项右侧的字母即是快捷键, 如下图所示:

通过按下对应的快捷键, 即可快速进入添加状态.
常用组件快捷键列表:
ESC: 退出组件添加状态(回到选择组件状态)w: 导线(wire)r: 电阻器(resistor)R: 继电器(Relay)s: 开关(switch)v: 二端口直流电压源(voltage source, 2-terminal)V: 单端口直流电压源(Voltage source, 1-terminal)g: 接地(groud)l: LED 灯t: 文本(text)i: 逻辑输入(logic input)o: 逻辑输出(logic output)1: 非门2: 与门@(Shift + 2): 与非门3: 或门#(Shift + 3): 或非门4: 异或门
注意: 快捷键区分大小写.
比如, 继电器(relay)的快捷键是大写的
R, 因此需要按Shift + R来激活;如果是小写的字母则单按对应键即可, 小写的 r 是电阻器(resistor).
更多的组件快捷键以及与拖动等相关的组合快捷键, 可以在菜单项右侧找到相应提示.
通过菜单 选项--快捷键... 可查看所有快捷键, 分配新的快捷键或调整现有的快捷键.
更多快捷键参考: Circuitjs 快捷键
自动吸附及对齐特性
为方便对齐及准确连接线路, 拖动或拉长(缩短)组件时, 移动或变长变短的距离总是以某个固定值的整数倍离散地变化, 并自动吸附到最接近的位置上.
这为连线带来了方便, 只要拖动到大概的连接点位置并释放, 线路即能准确地连接起来.
移动组件时也更方便去对齐.
连接电路的一些小技巧
为快速连接组件, 添加组件或导线时, 把鼠标的光标置于待连接组件或导线的连接点上, 再按住左键开始拖动, 直到光标位于另一个连接点上后释放, 则两个连接点即已与新添加的组件或导线连接上.
选择, 调整及移动
处于选择状态时, 单击某个组件可选中对应组件.
注意: 如果处在添加状态, 须先按
Esc退出.
按住鼠标左键拖动形成一个选择框可选择多个组件.
按快捷键 Ctrl + A 可全选.
点击组件并按住不放拖动鼠标可移动组件.
在某些组件上, 选择某个端点上拖动, 则只是该端点位置改变, 另一端固定不动, 可拉长, 缩短或旋转组件(或其自带的连接线).
某些复杂的组件还有其它的控制点, 鼠标移上去后可显示出来, 拖动这些组件带来的变化视具体情况而定.
另: 一些复杂组件不支持拉长缩短或旋转等操作.
放大与缩小
滚动鼠标滚轮放大或缩小整个画布.
或通过菜单
编辑--放大及编辑--缩小.
点击菜单 编辑--缩放100% 回到原始的 100% 的大小(无缩放).
快捷键:
0: 缩放100%-: 缩小+: 放大
编辑属性
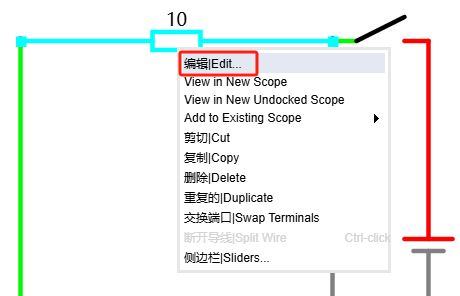
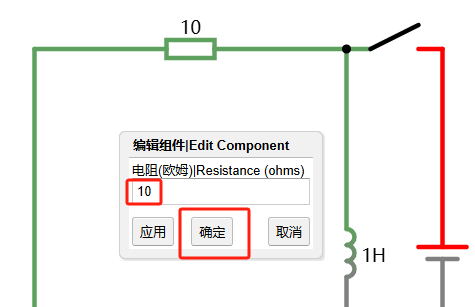
在组件上单击鼠标右键, 弹出菜单上选择 编辑:

在弹出的属性窗口上, 调整相关可编辑的属性值, 然后点击 确定 :

添加方框及文本
除功能性组件外, 还可以添加说明性的文字及辅助装饰性的方框(虚线框).
具体例子见:
三位(3 bit)二进制加法在线交互操作链接
菜单 绘制--输出和标签--添加文本 可添加文本.
快捷键
t.
菜单 绘制--输出和标签--添加提示框 可添加方框.
运行, 停止与重置
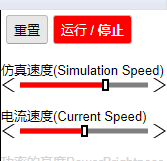
界面右侧边栏为功能性控制界面.
默认处于 运行 状态, 按钮为灰色;
点击 运行 / 停止 按钮, 可停止模拟, 按钮为红色:

如果先前电路还有电流等流动, 则此刻会处于停止状态.
再次单击 运行 / 停止, 则重启模拟, 电流等又重新流动.
如果发现电流没有流动, 或是灯没有亮, 或是其它异常, 需要检查导线是否正确连接, 开关是否闭合等.
注: 菜单
选项--显示电流勾选后才会显示电流流动.
点击 "重置" 按钮重置电路状态.
如果电路运行异常, 可尝试重置以解决问题.
开关控制
单击开关切换开闭状态.
断开时单击可闭合; 闭合时再单击则重新断开.

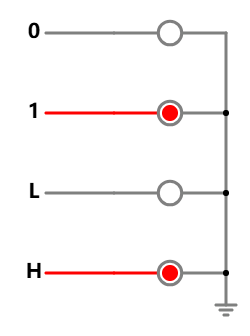
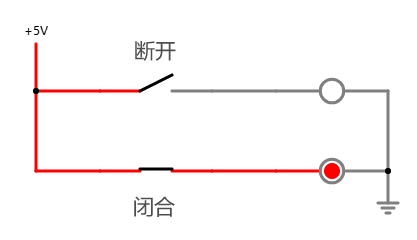
另: 某些数字式逻辑输入组件(电源与开关的综合体), 没有模拟开关的断开或闭合的图示, 但会有相应的 文字/数字 提示, 点击可切换开闭状态.
L(Low, 低电压) 或 0 表示断开;
H(High, 高电压) 或 1 表示闭合.
在线交互示例:
与之相连的导线颜色也揭示了其开闭状态. 高亮的红色表示接上了电压; 反之, 灰白色则没有接上.
另: 接地端总是灰白色.
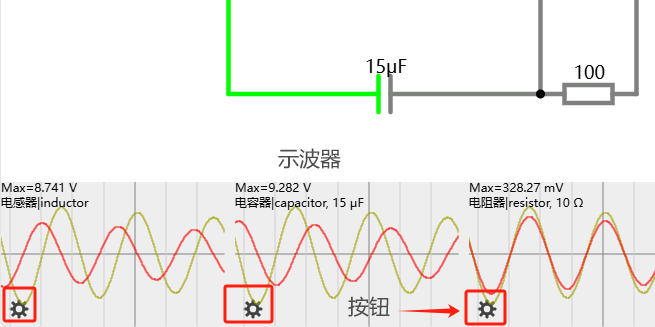
示波器
画布下方的示波器显示了组件的电流, 电压等值随时间变化的波形.
点击示波器左下角的 "齿轮" 按钮, 可调出示波器设置窗口.

在 "齿轮" 上右键选择 "删除" 可关闭示波器.
拖动示波器区域上方的横线可调整大小.
注: 鼠标移动到示波器区域上方附近时, 横线才会显示出来.
保存, 导入, 导出及分享
电路画好后, 点击菜单 文件--另存为, 在弹出窗口中, 点击文件链接将电路下载保存为一个本地的 txt 文本文件.

点击菜单 文件--打开, 可打开先前保存的电路文件.
导入, 导出与文件的另存为和打开类似, 区别在于需要自行拷贝文件内容并转储.
点击菜单 文件--导出图片 将电路导出为 png 图片.
点击菜单 文件--导出链接 生成分享链接地址.
注意: 导出时, 电路内容以转义的查询字符串形式附在地址后面, 对于复杂电路该链接地址会特别长!
另一种分享方式是使用一个可公开访问的互联网资源地址.
比如, 前述的
三位(3 bit)二进制加法在线交互操作链接
就是这样一种形式. 首先把电路另存为本地的一个文件, 然后上传至个人网站或网盘上, 并得到一个外部访问的地址.
如: https://www.xiaogd.net/static/circuit/c-3bit-adder-demo.txt
浏览器能用该地址打开并显示文件内容, 如下:

把该地址取代下述分享链接模板上的 "{你的资源地址}" :
形成下述的完整地址:
https://cc.xiaogd.net?startCircuitLink=https://www.xiaogd.net/static/circuit/c-3bit-adder-demo.txt
即资源地址作为查询参数
startCircuitLink等号后的值.
访问上述地址时, 应用会加载该资源地址文件并显示.
注意: 需要确保地址是可以公开访问到的.
如放在云盘应用上分享时, 要确保其它非登录用户也可以访问.
另: 资源站点需支持跨域访问(cors), 如果是个人站点, 可将 cc.xiaogd.net 加入到允许名单中.
问题及注意事项
使用过程常碰到的问题及排解方式.
灯不亮
- 需检查连线是否正常, 开关是否闭合, 与之相连的电阻是否过大, 或者电源的功率(电压)是否足够, 以及灯本身的额定功率, 电阻等是否合适.
- 在做数字电路相关模拟时, 使用 LED 灯即可; 如果是白炽灯泡, 则要注意其标称的功率及对应的电阻值是否合适(通过
右键--编辑查看). - 白炽灯有
预热时间和冷却时间属性, 合上开关后, 会过一阵子才逐渐变亮; 关闭时, 则是逐渐熄灭.
线的交叉点
- 当两条导线十字交叉时, 如果上面没有实心的小圆黑点, 则两导线没有连接;
- 有小圆黑点时, 导线则彼此互连.
- 红点: 红点说明线路重叠, 但实际上没有连接.
电流过大
- 如果电压, 电阻等配置不合理, 会导致模拟的电流过大, 下方会显示"电流过大"之类的异常提示, 需要检查并设置合适的值.
反馈与联系
使用过程中遇到有问题, 可在 CSDN 站上评论.
见 https://blog.csdn.net/ShawGolden/article/details/115658937