元器件, 导线及端点的拖动
在绘制电路图中, 很少能够一次性就将元器件等电路元素绘制到位, 免不了要进行位置调整, 这就要用到拖动的功能.
具体可分为 6 类:
- 拖动选中(普通拖动)
- 拖动所有
- 拖动行
- 拖动列
- 拖拉(长/短)元件
- 拖(拉)动端点
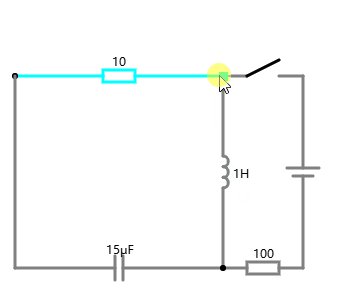
拖动选中(普通拖动)
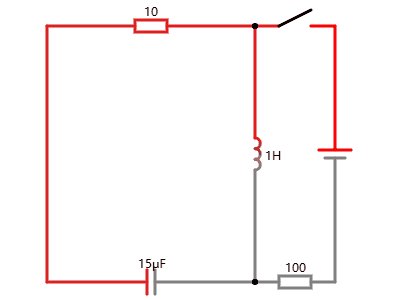
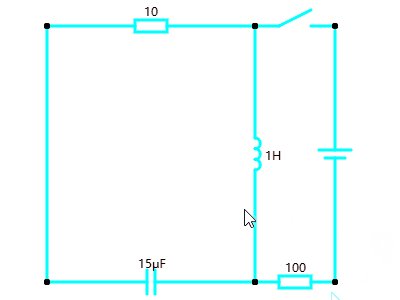
缺省是普通拖动, 当鼠标移到要拖动的元件上时, 元件变成蓝色, 此时按下鼠标左键并按住不放移动鼠标, 即可拖动元件, 到了目标位置释放左键即可完成拖动.

拖动所有
有两种方式:
- 常规方式: 选中所有, 然后按普通方式拖动.
可以按
Ctrl+A快捷选中全部, 也可以用鼠标拖出一个包含所有元件的方框的方式选中所有.
- 画布方式: 按住 Alt 键, 再用鼠标左键在画面空白处点击并按住不放进行拖动, 即可拖动全部元件.
该方式可以等价认为是拖动(底层的)画布, 然后画布上的所有元件也一起跟着移动. 该方式无需选中元件.

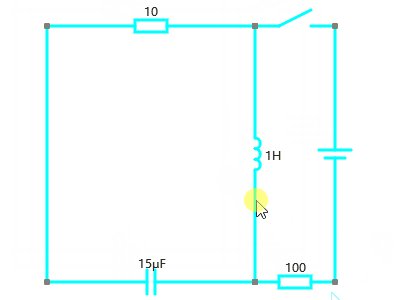
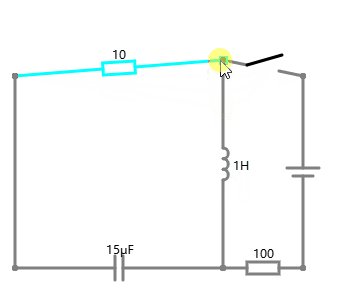
拖动行
拖动行的功能可以把一整行的元器件及导线整体往上或往下移动一定距离.
选中某行的某个元件, 按住 Alt+Shift+鼠标左键拖动 的方式可以拖动整行, 相关垂直连接的导线也会相应的变长或缩短, 并保持连接状态不变.

注: 没有连在一起, 但处在同一个水平位置的其它元件也同样会被拖动.
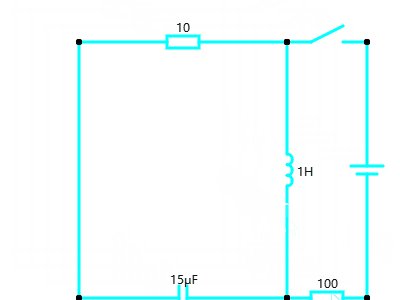
拖动列
拖动列的功能可以把一整列的元器件及导线整体往左或往右移动一定距离.
选中某列的某个元件, 按住 Alt+Win+鼠标左键拖动 的方式可以拖动整列, 相关连接的导线也会相应的变长或缩短, 并保持连接状态不变.

注: 没有连在一起, 但处在同一个垂直位置的其它元件也同样会被拖动.
拖拉(长/短)元件
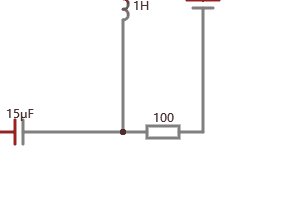
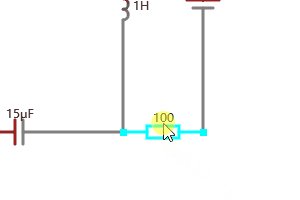
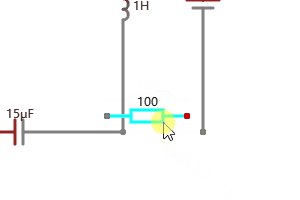
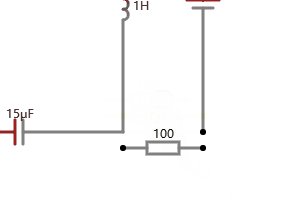
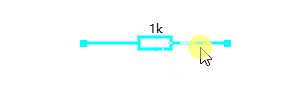
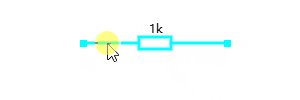
使用 Ctrl+鼠标左键拖动 方式可拉长或缩短元件的端点.

注: 使用该方式时, 鼠标不需要精准定位到端点上, 只要鼠标靠近一侧并往同一侧拖动即可延长元件, 反向拖动则可缩短元件.
该效果与单纯使用鼠标左键精准定位到端点进行拖动的效果相同.
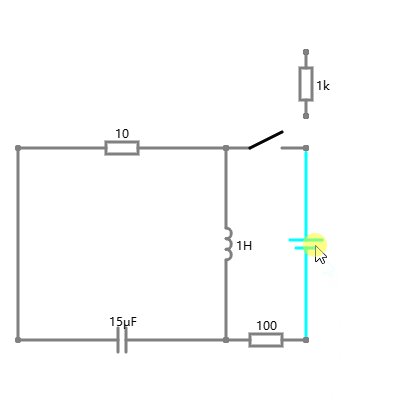
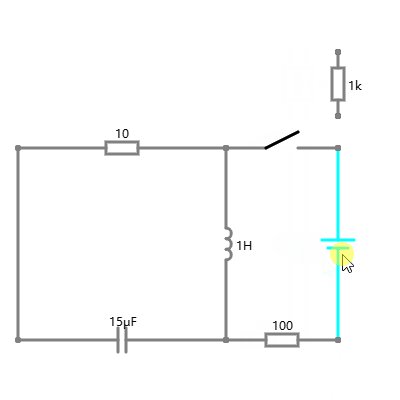
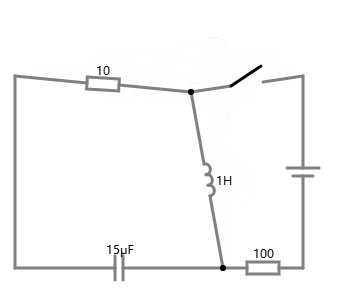
拖(拉)动端点
使用 Shift+鼠标左键拖动 方式可拖动连接点到新的位置, 与连接点相连的多个导线或端点会相应延长, 并保持连接状态不变.

进入某种特殊拖动模式及回到缺省拖动模式
从菜单 "绘制--选择/拖动选择" 中可以看出, 默认勾选的拖动模式为 "选择/拖动选择".
在该菜单之上, 有一个 "拖动" 的子菜单, 包含了上述的多个特殊拖动模式, 如果勾选了, 则表示启用它们中的某一个作为缺省拖动方式.
这时只需按住鼠标左键拖动即可, 无需额外按住 Ctrl/Alt/Shift 之类的辅助键.
比如勾选了 "绘制--拖动--拖动行", 则进入拖动行模式, 这时只要单纯用鼠标左键按住即可拖动整行.
另: 当拖动行勾选时, 上一级菜单中的 "绘制--选择/拖动选择" 则被取消勾选:
此时, 如果要执行之前缺省的拖动单个元件的动作, 则需要按 Shift+鼠标左键拖动.
另: 按 空格键 这个快捷键则重新回到此缺省拖动模式, 此时菜单 "绘制--选择/拖动选择" 重新被勾选.
拖动时的建议
拖动前可先停止电路的运行, 否则拖动途中因为连接点的变化可能导致电路异常.
拖动完成后再重启电路.
