Circuitjs 子电路(subcircuit)功能简介
在 circuitjs 中, 可以使用 子电路 来实现自定义的"黑盒"器件.
子电路 之前也称为 分支电路(subcircuit).
因为菜单上改成了"子电路", 以下均称为子电路.
通过子电路, 可以实现对电路的封装与抽象, 从而达到模块化并简化电路的目的.
更进一步的, 被抽象的黑盒电路还可以继续的参与进一步的抽象与封装, 也即它们是具备 闭包性质 的, 循环往复, 可以以此构建出极为复杂的电路.
创建子电路
下面以一个具体的例子来说明如何去创建子电路.
电路原型
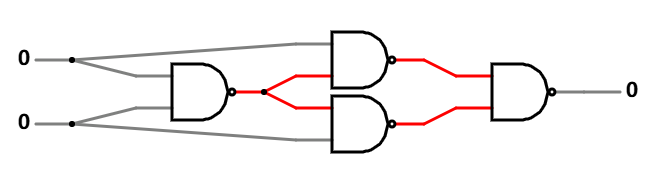
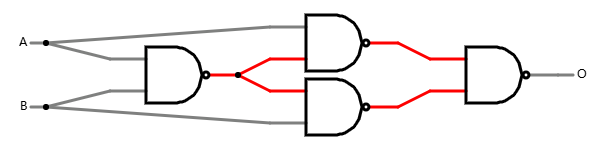
如下由四个 与非门 构成的电路, 其功能为:
如果输入是相同的, 比如同为 0 或同为 1, 则输出为 0;
如果输入是不同的, 比如 0, 1 或 1, 0, 则输出为 1.

如果了解数字电路, 这就是所谓的 异或门.
在确定它的功能达到要求后, 先删除测试用的逻辑输入输出, 只留下最终的电路.
与非门构成的异或门原型可互动操作示例
添加标记节点
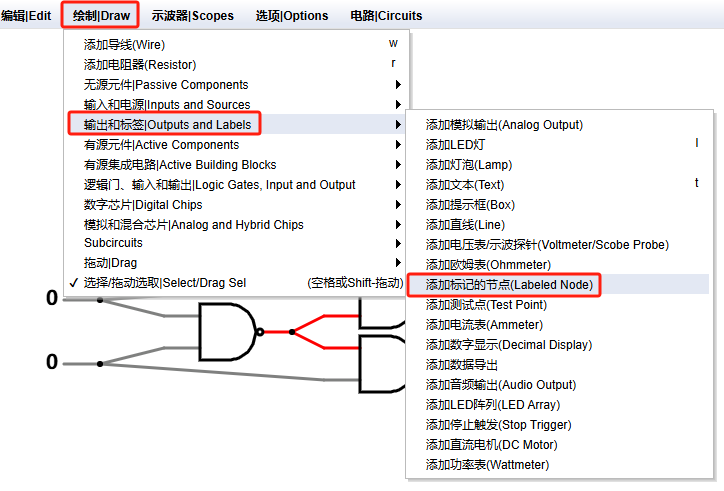
下一步是标识出所有的输入/输出, 通过 添加标记的节点 功能实现, 在菜单 "绘制--输出和标签--添加标记的节点" 下:

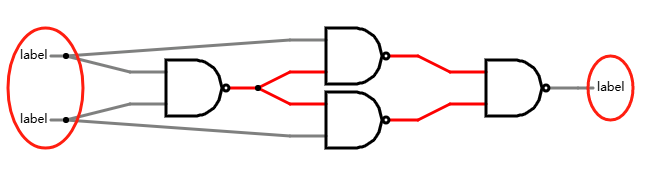
拖动以增加标记节点, 并与输入输出的端点相连(需先删掉原来连接的逻辑输入输出):

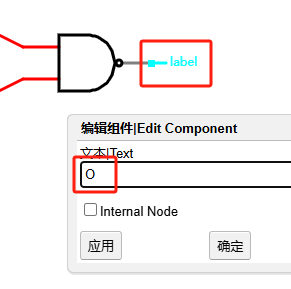
所有标记节点的默认名称均为 label, 通过双击节点, 在弹出的属性调整窗口中, 一一改为所希望的名称(尽量简短):

最终如下, 输入端名称为 A 和 B, 输出端为 O:

标记内部节点
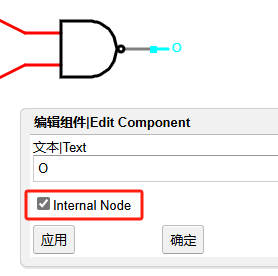
如果要在子电路定义中使用带标记的节点, 但又不想让它们成为输入/输出之一, 则勾选编辑菜单中的 "内部节点(Internal Node)" 复选框.

注意: 如果电路存在多余的没有被标记的端点, 创建子电路时会存在异常.
所以, 对无需对外提供的端点, 需要标识为 "内部节点".
上述例子中没有使用到内部节点.
设置子电路引脚, 高宽, 名称
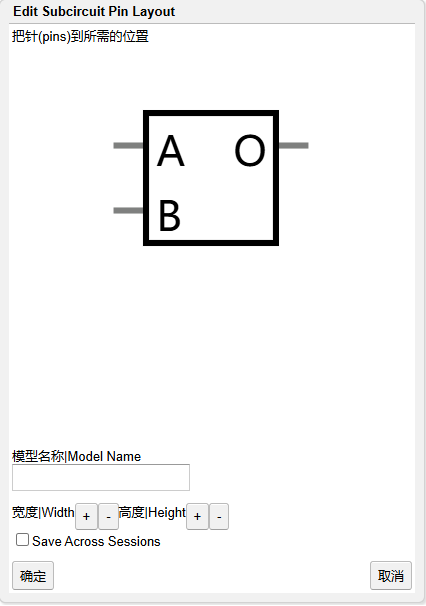
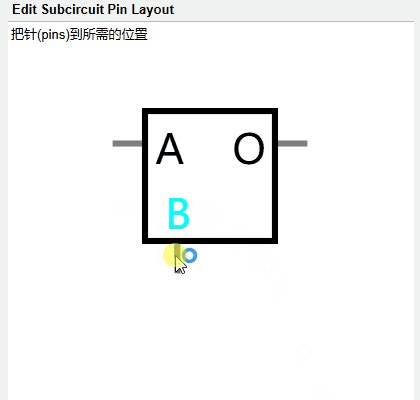
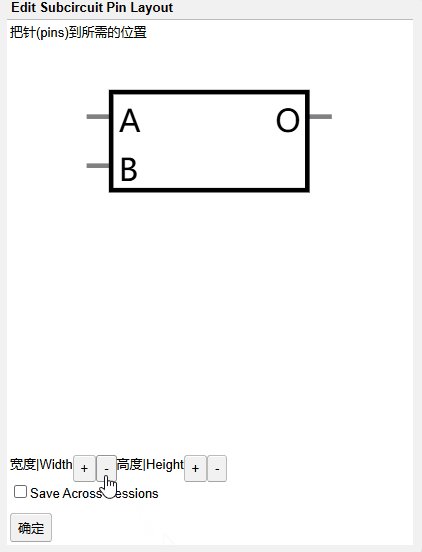
然后, 选择菜单 "文件--创建子电路", 弹出以下窗口:

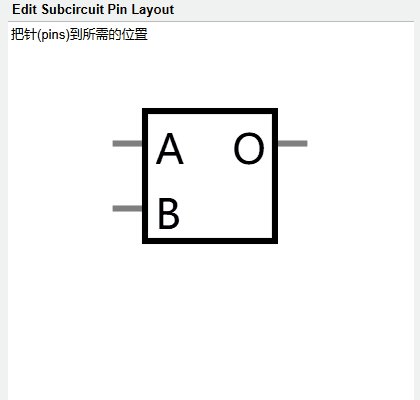
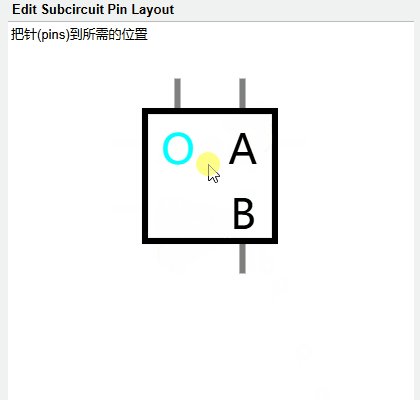
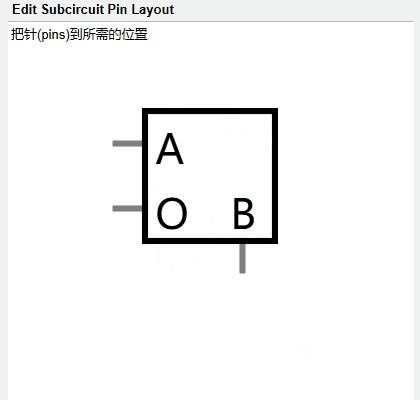
拖动节点可重新排列引脚:

注意: 拖动时, 如果发现拖不动或没有效果, 则鼠标光标可适当移出到模型框线外面一点.
引脚可以是左右或是上下朝向.
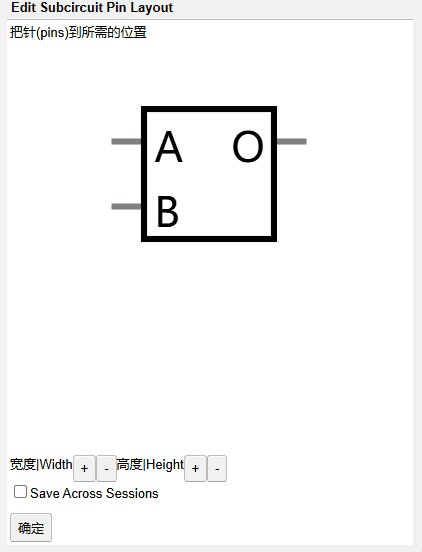
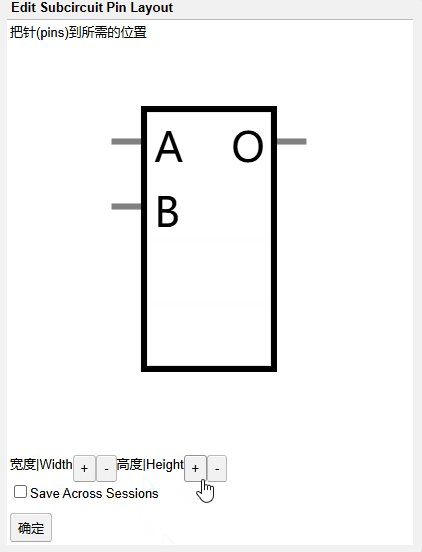
如果没有足够的空间供调整, 可单击 宽度 和 高度 旁边的 + 号增加宽高:

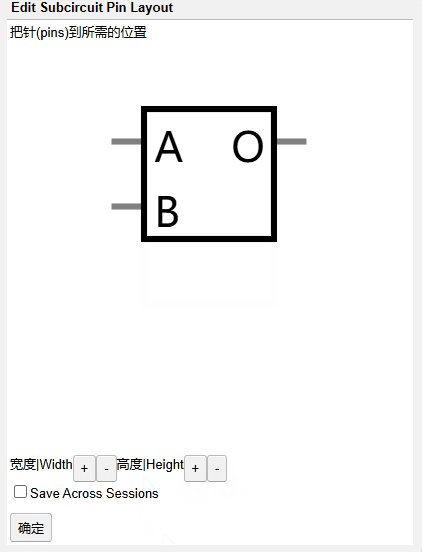
最后, 调整完成后, 单击 宽度 和 高度 旁边的 - 号减小不必要的宽高.
当然, 也可以不缩小模型框的最终大小, 但适当保持紧凑会好一点, 后面使用它时也不用占那么大的地方.
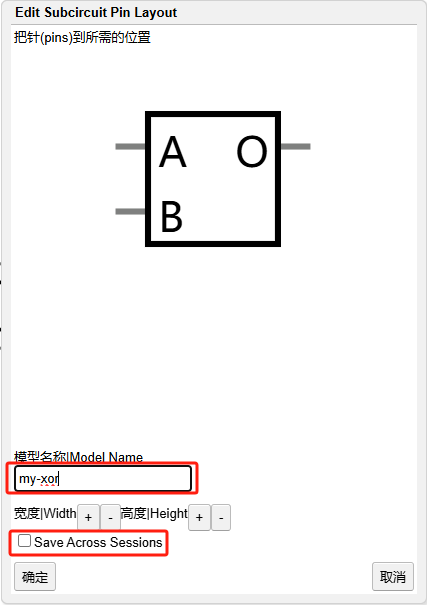
引脚位置和宽高调整完成后, 在 模型名称 中输入名称, 然后单击"确定".

这将加载子电路模型.
注: 请记得保存该子电路实现, 否则以后将无法对其进行再次编辑(修改).
另: 如果同时勾选了
Save Across Sessions, 则子电路模型会在多个浏览器会话(session)中共享, 其它打开的窗口中也能找到该模型.
使用子电路
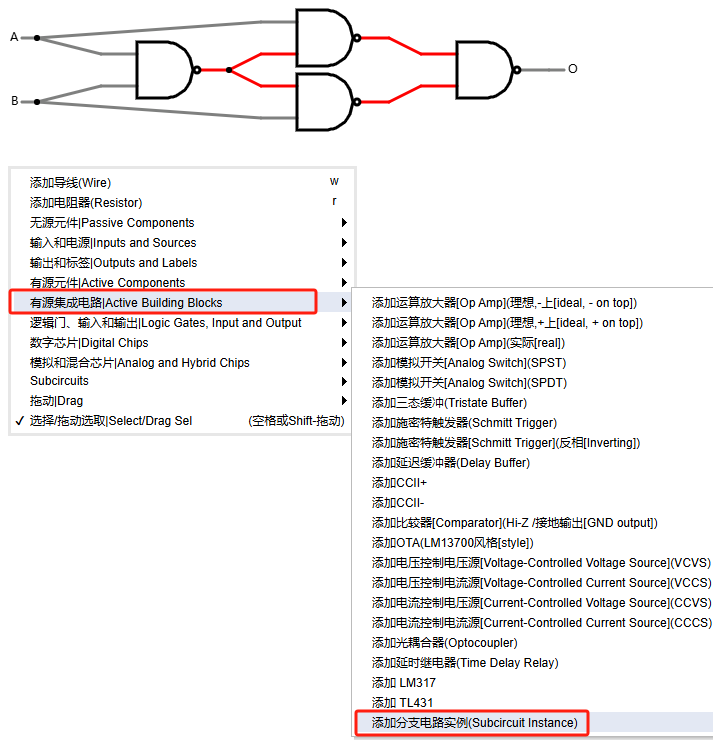
现在, 可以使用子电路模型创建电路. 鼠标右键单击, 选择 "有源集成电路--添加子电路实例" 项.

或是通过菜单 "绘制--有源集成电路--添加子电路实例".
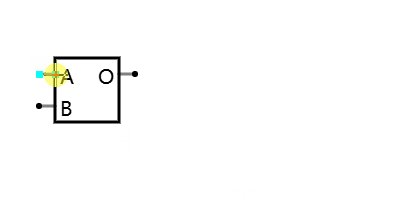
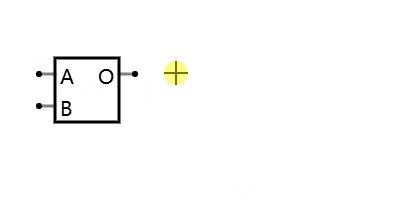
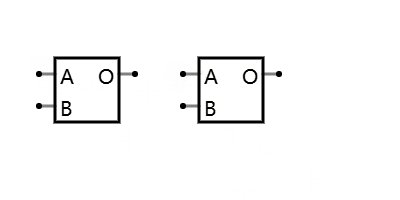
画布上拖动以创建实例.

注: 连续拖动可以创建多个实例, 按快捷键
Esc退出添加状态.
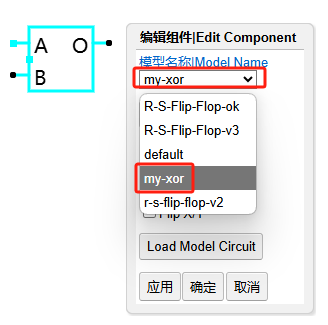
如果创建有多个子电路模型, 可以通过编辑实例, 然后在弹出窗口的 模型名称 下拉窗口中选择所需的模型.

默认情况下, 它将使用刚创建的模型.
当保存/加载该电路时, 它还将保存/加载子电路模型, 因此可以在其他电路中使用它.
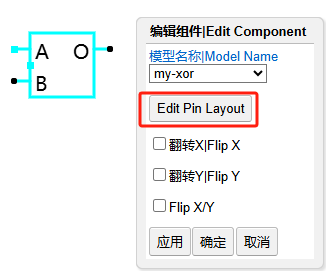
另外, 在创建实例后, 还可以再度编辑模型. 通过在模型实例上 "右键--编辑--编辑模型(Edit Pin Layout)":

之后, 会再度弹出编辑窗口, 可以再次调整引脚位置, 模型高宽.
注意: 如果创建了多个模型实例, 此调整将影响所有已创建的实例!
另: 如果只是想简单的左右反转, 上下翻转, 或是左右上下翻转, 可以利用
翻转 X,翻转 Y和翻转 X/Y实现.
重新封装现有模块以改变引脚位置
有时候, 有些模块是 app 中已经封装好的, 但它的引脚位置布局不适合, 这时可使用子电路来重新排列内置芯片上的引脚.
选取部分电路来创建子电路
默认情况, 创建子电路会使用当前画布上的所有电路.
如果在使用 "文件--创建子电路" 之前选择了电路的一部分, 则仅所选元素将被视为子电路的一部分.
多窗口中使用多个子电路
虽然在一个窗口(画布)中也可以创建多个子电路, 但添加实例时缺省都是最后创建的, 多个模型的情况下, 需要再度编辑模型名称才能调整为其它模型.
为清晰起见, 可以打开多个浏览器窗口, 不同的子电路在不同的窗口中去创建, 然后拖动生成相应的实例.
实例均支持跨窗口拷贝和粘贴, 据此可将多个子电路实例整合.
关于 circuitjs 子电路功能的介绍就到这里.