Circuitjs 的选项设置
选项设置位于菜单 "选项" 下, 包含显示, 定位, 编辑, 颜色等方面的设置项.
显示电流
勾选后, 导线及元件中会有黄色小点在不断移动, 以模拟电流的流动.
小点移动的速度反应了电流的大小:
- 移动快说明电流大
- 移动慢说明电流小.
另: 小点移动的速度还受右侧栏 "电流速度" 值的影响. 这里可以设置一个基准值.
没有小点移动的地方说明电流为零.
去掉勾选后, 则不显示这些小点移动的动画. 在绘制数字电路时, 通常无需显示电流.
显示电压
勾选后, 不同的电压会以导线的不同颜色呈现出来.
- 红色: 正电压
- 灰色: 零电压
- 绿色: 负电压
电压的高低还会反映在颜色的深浅上:
- 鲜明的红色表示较高的正电压
- 暗淡的红色表示较低的正电压
显示功率
勾选后, 不同的功率会以元器件的不同颜色呈现出来, 效果与电压类似.
注: 功率和电压同时只能有一个显示
显示参数
勾选后, 元件的电压, 电阻, 电容, 电感等值会显示在元件的旁边.
使用小网格
勾选后, 可以以更细的尺度去调整电路元件之间的距离.
元件的位置都是些离散值, 端点会吸附到离散点的位置.
类似于默认的最小基准间距可能是 10 像素, 使用小网络后, 基准间距可能会变成 5 像素, 这样元件间可以挨得更近更紧凑些.
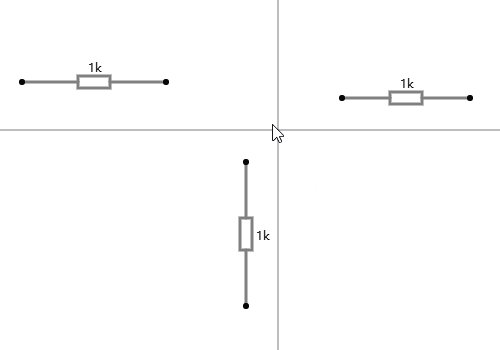
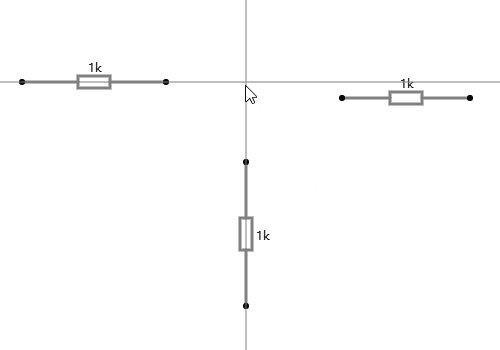
显示光标十字准线
勾选后, 会有一条横线和竖线始终跟随鼠标, 方便连线时对齐.

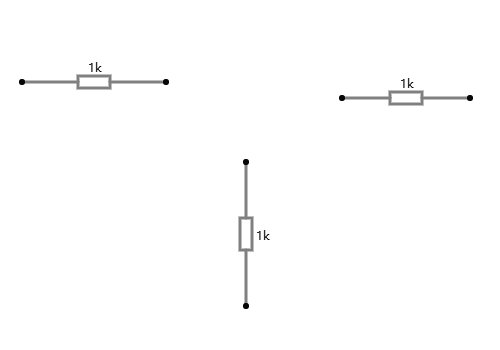
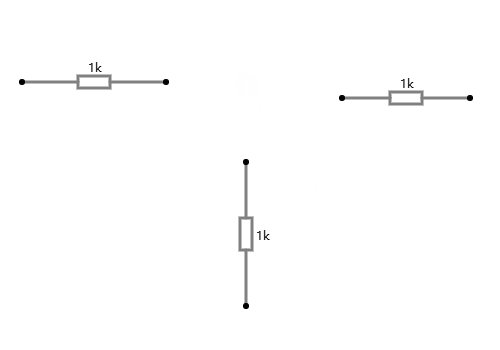
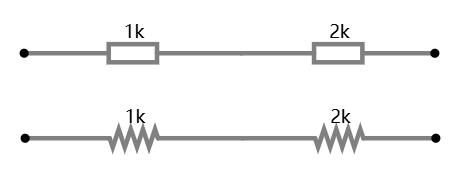
欧洲电阻器符号
默认为勾选, 显示为欧标电阻样式(矩形样式, 图中上面的).

去掉勾选, 显示为折线形状(美标, 图中下面的).
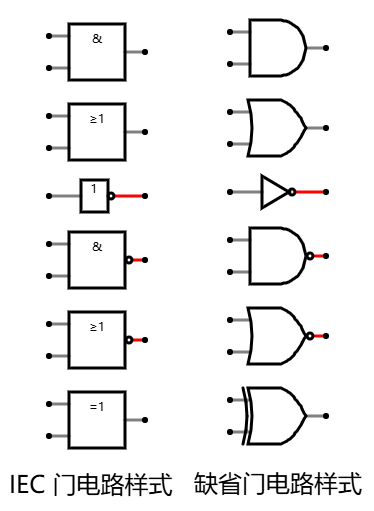
IEC 门
勾选后, 与或非等门电路元件会显示成左边的 IEC 标准的方框样式, 缺省则为右边的美标样式.

白色背景
缺省为黑色背景, 勾选后变成白色背景.
传统电流方向
默认为已勾选. 电流按传统的从正极流向负极的方向.
去掉勾选后, 按电子实际的的流动方向, 跟传统方向相反.
禁用编辑
勾选后, 电路只能查看或使用, 不能修改.
快捷键
显示已有快捷键的配置, 还可以定义新的快捷键.
更多介绍点击: 快捷键
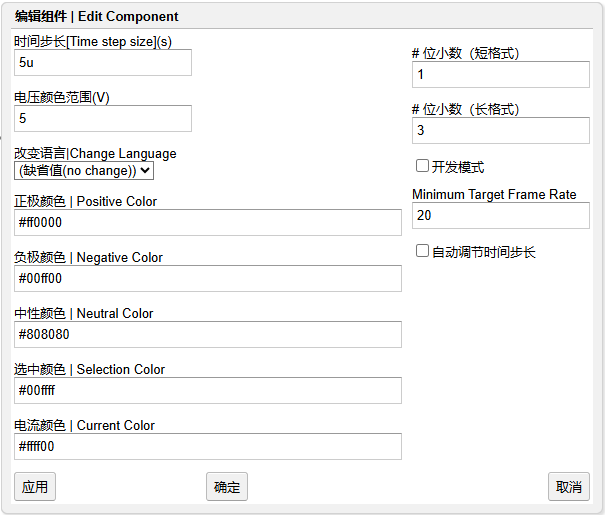
其它选项
进一步设置模拟运行时的时间步长, 语言, 小数位数, 颜色等.

关于时间步长相关的调整, 如果绘制的电路非常庞大, 交互操作时发现它响应很缓慢时, 可适当把模拟的时间步长设大一些.
特别是对于数字电路来说, 缺省的时间步长是 5u, 也即是 5 微秒, 可以调整为 50u, 即 50 微秒, 可有效改善一些庞大复杂电路的响应性能.